Stellen Sie sich vor: Die Scheinwerfer sind eingeschaltet, der Vorhang hebt sich, und Ihre Website steht im Mittelpunkt. Aber was fesselt die Augen des Publikums? Glauben Sie es oder nicht, es ist Ihre Schriftartwahl, die die Szene setzt. Sie ist ein stiller Protagonist, der Ihre Online-Präsenz machen oder brechen kann.
Im digitalen Reich angekommen, werden wir mit einem Ozean der Typografie konfrontiert, wo die Auswahl der besten Schriften für Websites dem Finden einer Nadel im Heuhaufen gleicht. Es geht nicht nur um Ästhetik, sondern um Lesbarkeit, Benutzererfahrung und sicherzustellen, dass Ihre Nachricht bei verschiedenen Bildschirmauflösungen nicht verloren geht.
Am Ende unserer gemeinsamen Reise werden Sie nicht nur eine Liste elitärer Schriftkandidaten haben, sondern auch den Insider über web-sichere Schriften und responsive Design Taktiken, die Ihre Seite auf jedem Gerät scharf aussehen lassen.
Machen Sie sich bereit, ein Architekt der visuellen Hierarchie zu werden, während wir Ihre Markenidentität durch durchdachtes Typografiedesign verbessern.
Die besten Schriften für Websites
| Schriftname | Stil | Lesbarkeit | Ladegeschwindigkeit | Verwendung | Passt gut zu |
|---|---|---|---|---|---|
| Merriweather | Serif | Hoch | Moderat | Fließtext, Artikel | Open Sans, Lato |
| Playfair Display | Serif | Moderat | Moderat | Überschriften, Display | Roboto, Lato |
| Arvo | Serif | Moderat | Schnell | Überschriften, Betonung | Open Sans, Roboto |
| Tisa | Serif | Hoch | Moderat-Langsam | Fließtext, Druck | Source Sans Pro, Arial |
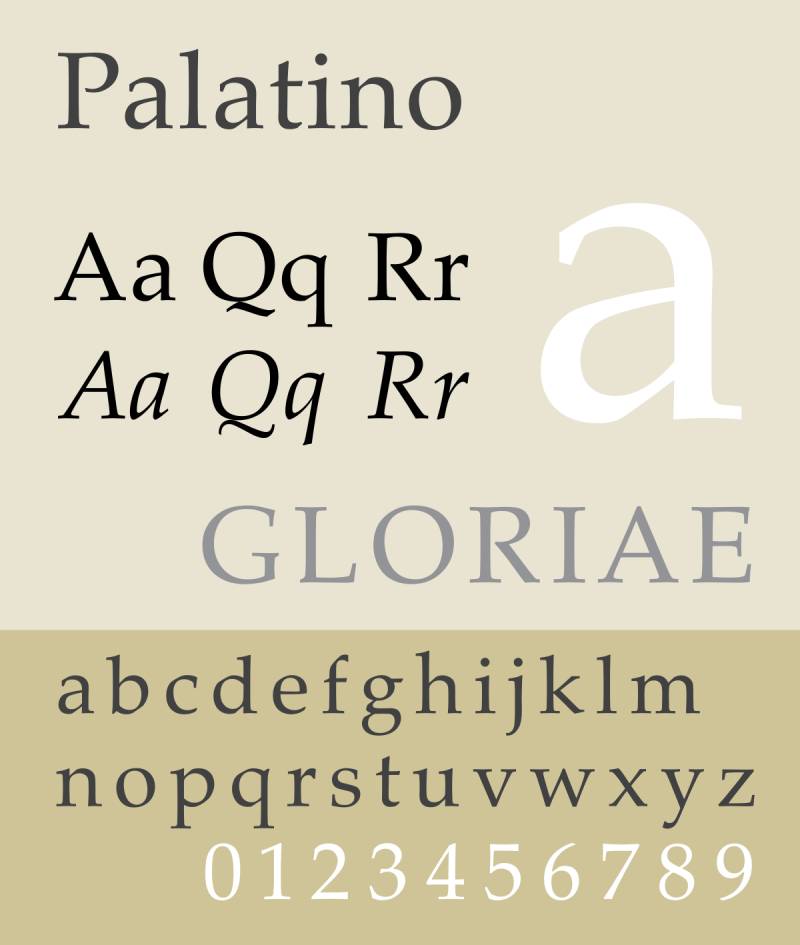
| Palatino | Serif | Hoch | Hängt vom System ab | Fließtext, Bücher, Druck | Helvetica, Gill Sans |
| Lato | Sans-serif | Hoch | Schnell | Überschriften, Fließtext | Merriweather, Roboto |
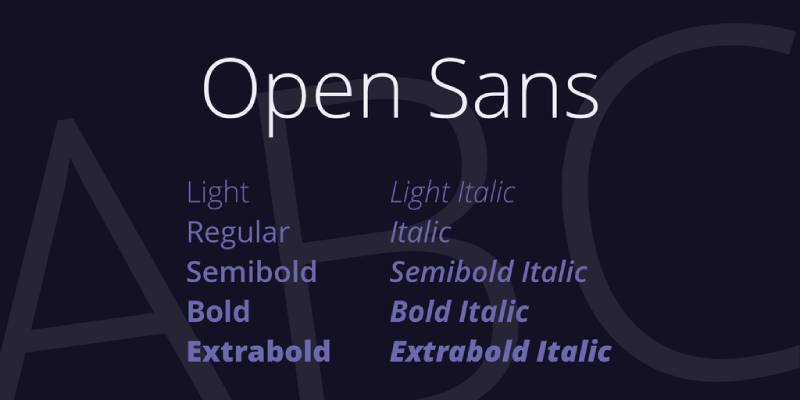
| Open Sans | Sans-serif | Hoch | Schnell | Universell (Überschriften & Text) | Playfair Display, Lato |
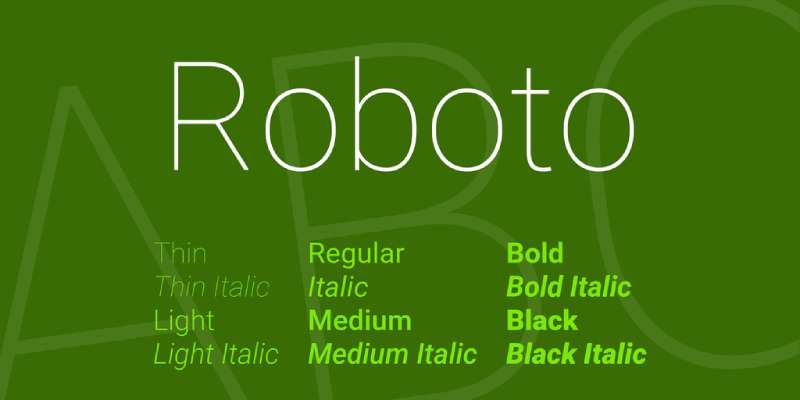
| Roboto | Sans-serif | Hoch | Schnell | Universell (Überschriften & Text) | Open Sans, Playfair Display |
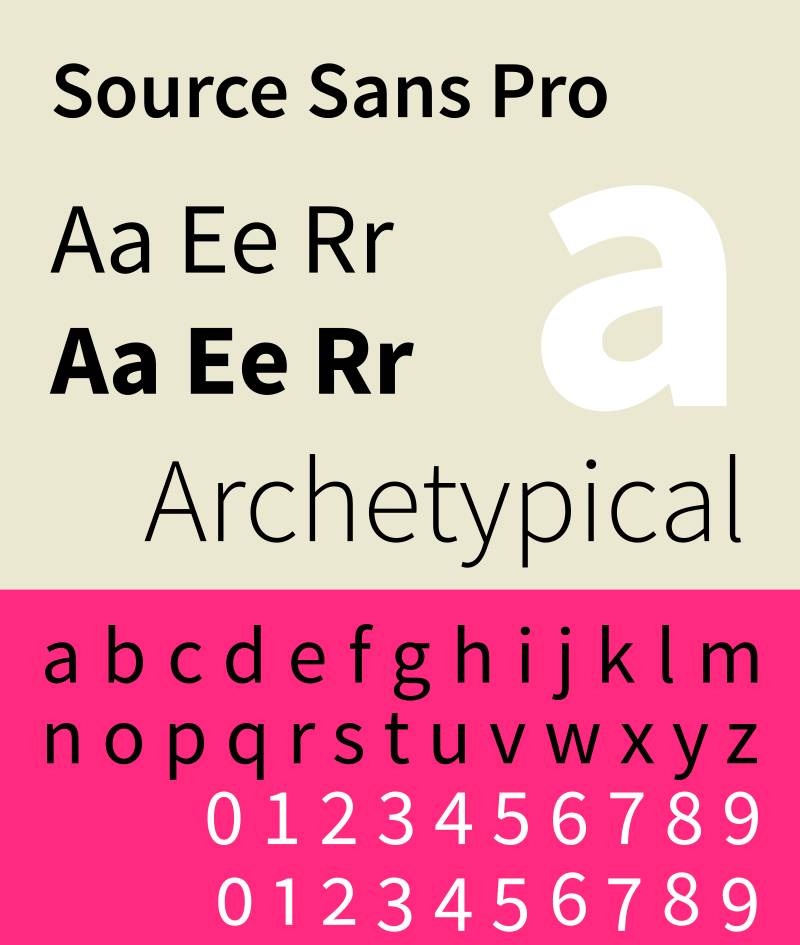
| Source Sans Pro | Sans-serif | Hoch | Schnell | Überschriften, Fließtext | Alegreya, Playfair Display |
| Inter | Sans-serif | Hoch | Moderat | UI, Web-Schnittstellen | Roboto, Source Sans Pro |
| Dancing Script | Script | Moderat | Moderat | Gelegentliche Überschrift, Einladungen | Roboto, Lato |
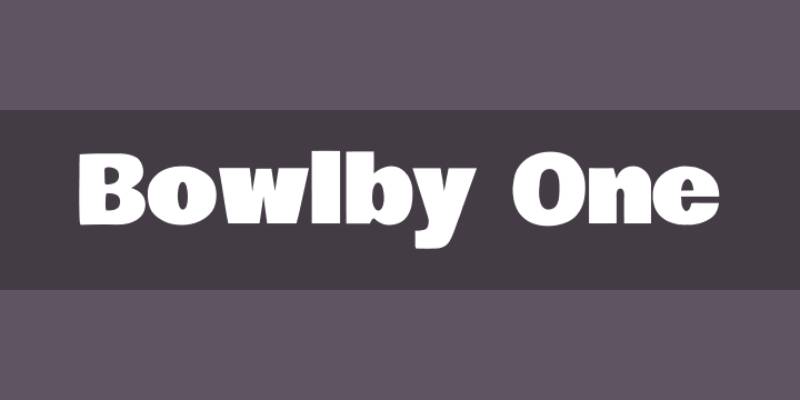
| Bowlby One SC | Display | Moderat | Schnell | Ü__berschriften, Poster | Open Sans, Lato |
| Yellowtail | Script | Moderat | Moderat | Branding, Lässige Überschriften | Open Sans, Roboto |
| Amatic SC | Handschriftlich Display | Moderat-Niedrig | Schnell | Überschriften, Akzenttext | Lato, Source Sans Pro |
| Josefin Slab | Slab Serif | Moderat | Moderat | Eleganter Fließtext, Überschriften | Open Sans, Lato |
| Alegreya | Serif | Hoch | Moderat | Langtext, Bücher | Source Sans Pro, Lato |
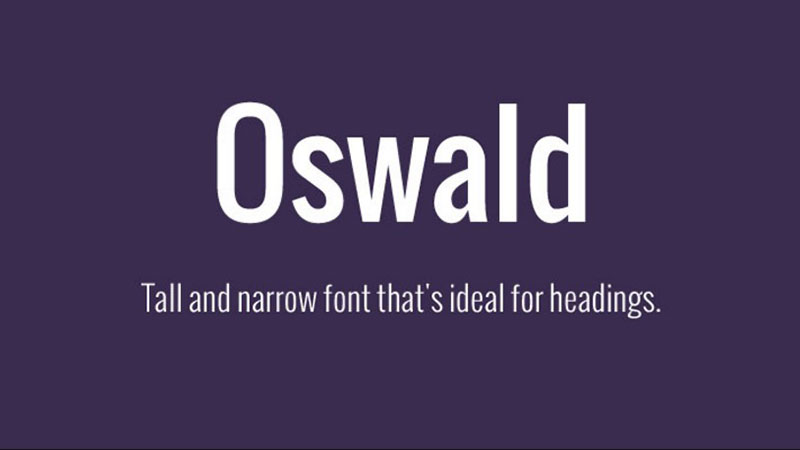
| Oswald | Sans-serif | Hoch | Schnell | Überschriften, Großbuchstaben | Lato, Merriweather |
| Abel | Sans-serif | Hoch | Schnell | Überschriften, Minimalistischer Text | Lato, Roboto |
| Magnific Caos | Handschriftlich Display | Niedrig | Langsam | Künstlerische Seiten, Überschriften | Open Sans, Source Sans Pro |
| Diastema | Serif | Moderat | Moderat-Langsam | Überschriften, Branding | Lato, Roboto |
| Lil Grotesk | Sans-serif | Hoch | Moderat-Schnell | Überschriften, UI-Elemente | Open Sans, Merriweather |
Beste Serifen-Schriften
Ah, Serifenschriften! Sie sind wie das klassische kleine Schwarze – immer stilvoll. Sie verleihen eine Atmosphäre von Raffinesse und Tradition. Perfekt für Websites, die eine elegante und professionelle Optik anstreben.

Diese Schrift gefällt jedem. Sie ist wie ein gemütlicher Sessel – bequem und zuverlässig. Besonders gut lesbar auf Bildschirmen.

Denken Sie an einen prächtigen Ballsaal. Playfair Display steht für Luxus und Raffinesse. Ideal für Titel und Kopfzeilen, die einen Hauch von Eleganz benötigen.

Arvo ist dieser selbstbewusste Freund, der immer sicher ist. Eine zeitgemäße Serifenschrift, die sowohl auffällig als auch praktisch ist.

Wenn Schriften Kaffee wären, wäre Tisa ein geschmeidiger Latte. Sie ist ausgewogen, augenfreundlich und funktioniert wunderbar im Fließtext.

Alt, aber Gold. Palatino, wie ein feiner Wein, hat gut gealtert. Es ist eine klassische Wahl für traditionellere Websites.
Beste Sans-Serifen-Schriften
Nun zu den Sans-Serifen-Schriften, diese sind die Jeans und das T-Shirt der Schriftwelt – lässig, vielseitig und großartig für ein moderneres Ambiente.

Lato ist wie diese coole, zugängliche Person, die man auf einer Party trifft. Freundlich und warm, perfekt für eine breite Palette von Websites.

Open Sans ist das Schweizer Taschenmesser unter den Schriften. Zuverlässig, einfach und lesbar. Eine sichere Wahl sowohl für Überschriften als auch für Text.

Der Roboter der Schriftfamilie, aber auf gute Weise. Mechanisch und doch irgendwie warm. Eine beliebte Wahl für Benutzeroberflächen.

Klar, unkompliziert und direkt. Source Sans Pro ist wie der ehrliche beste Freund, auf den man sich immer verlassen kann.

Für das digitale Zeitalter gemacht. Inter ist wie ein technologieaffiner Guru, optimiert für Computerbildschirme.
Beste Schreib- und Anzeigeschriften
Hier wird es etwas künstlerischer. Schreib- und Anzeigeschriften sind der auffällige Schmuck des Webdesigns. Sie stehen für Persönlichkeit und Flair.

Wie der Name schon sagt, ist es wie ein fröhlicher Tanz. Nutzen Sie es jedoch sparsam, zu viel kann überwältigend sein.

Fett und direkt, Bowlby One SC ist wie ein Schrei in einem überfüllten Raum. Großartig für auffällige Überschriften.

Es ist lässig und entspannt, wie ein fauler Sonntagnachmittag. Yellowtail fügt Ihrer Seite eine persönliche, handgeschriebene Note hinzu.

Verspielt und lustig, Amatic SC ist wie dieser exzentrische Hut, den man trägt, um herauszustechen. Am besten für Überschriften oder Callouts verwendet.

Stellen Sie sich vor, eine alte Schreibmaschine wurde modernisiert. Das ist Josefin Slab für Sie. Es ist retro, aber erfrischend.
Einzigartige und spezielle Schriften
Zu guter Letzt sprechen wir über diese Schriften, die wie das Tüpfelchen auf dem i sind. Diese sind für den Fall, dass Sie eine Extrameile gehen und einen einzigartigen Touch hinzufügen möchten.

Alegreya ist wie ein gutes Buch – einnehmend und einladend. Es eignet sich hervorragend für längere Leseabschnitte.

Stellen Sie sich ein trendiges, minimalistisches Café vor. Diese Schriften sind schlank, modern und perfekt für zeitgenössische Designs.

So chaotisch wie der Name vermuten lässt, aber auf unterhaltsame Weise. Es wird verwendet, wenn Sie aus der Form brechen und auf sich aufmerksam machen möchten.

Diastema ist wie ein geheimnisvoller, faszinierender Fremder. Es ist einzigartig und kann Ihre Seite hervorheben.

Lassen Sie sich nicht vom Namen täuschen; es gibt nichts Groteskes daran. Es ist sauber, knackig und modern.
Schriftarten-Persönlichkeiten verstehen
Haben Sie sich jemals überlegt, wie Schriftarten wie Menschen sind, jeder mit seiner eigenen Persönlichkeit? Nun, schnallen Sie sich an, denn wir tauchen ein in die Welt der Schriftarten-Persönlichkeiten. Es geht nicht nur darum, die besten Schriften für Websites zu wählen; es geht darum, die Schrift zu finden, die zur gewünschten Stimmung passt.
Psychologische Wirkung von Schriftarten
Schriftarten sind wie die stillen Sprecher der Webwelt. Sie flüstern, rufen und unterhalten sich mit Ihrem Publikum auf Weise, die Sie vielleicht gar nicht bemerken. Lassen Sie uns das aufschlüsseln:
- Vertrauen und Stabilität: Stellen Sie sich eine Bank-Website vor. Sie erwarten etwas Solides und Vertrauenswürdiges, richtig? Dort kommen Schriftarten wie Merriweather ins Spiel. Sie sind wie dieser zuverlässige Freund, der immer für Sie da ist.
- Eleganz und Kreativität: Nun denken Sie an High-End-Mode. Sie benötigen etwas, das Schick und Kreativität schreit. Geben Sie Playfair Display ein, mit seinen stilvollen Serifen und seinem raffinierten Aussehen.
Schriftarten an die Markenidentität anpassen
Die richtige Schriftart für Ihre Marke zu wählen ist wie die Auswahl des perfekten Outfits für ein Vorstellungsgespräch. Es muss zeigen, wer Sie sind.
- Schriftarten für verschiedene Marken-Persönlichkeiten wählen: Wenn Ihre Marke eine Person wäre, wer wäre sie? Der freundliche Nachbar (Lato), der Technik-Nerd (Roboto) oder vielleicht der Künstlerische (Dancing Script)? Es geht darum, die Schriftart mit der Persönlichkeit abzustimmen.
- Beispiele für die Abstimmung von Schriftarten und Marken: Nehmen Sie zum Beispiel Google. Es verwendet einfache, lesbare Schriftarten wie Open Sans, die seine unkomplizierte und benutzerfreundliche Herangehensweise widerspiegeln.
Schriftarten-Paarung und Hierarchie
Tauchen Sie in die Welt der Schriftarten ein, es ist wie ein Koch in der Küche. Sie haben all diese Zutaten – die besten Schriften für Websites – und jetzt ist es an der Zeit, sie zu mischen und zu kombinieren, um etwas Fantastisches zu kreieren. Lassen Sie uns in die Feinheiten der Schriftarten-Paarung und -Hierarchie eintauchen, wo die echte Magie stattfindet.
Prinzipien der Schriftarten-Paarung
Schriftarten-Paarung ist wie die Zubereitung eines großartigen Sandwichs. Sie möchten Geschmacksrichtungen, die einander ergänzen und eine perfekte Balance schaffen.
- Komplementäre Stile: Es geht alles um Yin und Yang. Kombinieren Sie eine Serif mit einer Sans Serif, wie Merriweather mit Lato. Der Kontrast ist angenehm für das Auge und hält die Dinge interessant.
- Kontrast und Harmonie: Wie ein gutes Duo sollten Schriftarten kontrastieren, aber auch harmonieren. Eine fette Überschriftenschrift wie Bowlby One SC mit einer zurückhaltenderen Textschrift wie Open Sans erreicht genau die richtige Balance.
Hierarchie mit Schriftarten festlegen
Die Hierarchie in Schriftarten ist wie die Einrichtung einer Bühne für ein Theaterstück. Sie möchten, dass der Star (Ihre Hauptnachricht) leuchtet und die Nebendarsteller (anderer Inhalt) zur Geschichte beitragen, ohne das Rampenlicht zu stehlen.
- Überschriften vs. Fließtext: Ihre Überschriften sind Ihre Werbetafeln. Sie sollten Aufmerksamkeit erregen. Denken Sie an fett, stark und wirkungsvoll. Fließtext ist das Gespräch nach dem Aufmerksamkeitsfang. Es sollte lesbar und klar sein.
- Schriftarten verwenden, um die Aufmerksamkeit der Benutzer zu lenken: Schriftarten können wie Wegweiser auf einer Website sein, die die Augen der Betrachter dorthin lenken, wohin Sie möchten. Eine große, fette Schrift kann wie ein Stoppschild wirken und sagen: „Hey, schau zuerst hierhin!“
Praktische Tipps zur Auswahl von Web-Schriftarten
In Ordnung, lassen Sie uns über die Auswahl der besten Schriften für Websites sprechen. Es ist wie in einem Süßigkeitenladen zu sein, aber statt Süßigkeiten gibt es Schriften – so viele Möglichkeiten, so wenig Zeit! Aber hey, kein Stress. Hier sind einige praktische Tipps, um sicherzustellen, dass Sie die richtigen auswählen.
Lesbarkeit und Zugänglichkeit
Zuerst einmal muss Ihre Schriftart wie dieser Freund sein, mit dem man leicht auskommen kann – keine Komplikationen, nur ein reibungsloses Zusammensein.
- Schriftgröße und -abstand: Es ist wie das Einrichten eines Raumes. Zu eng und es ist ungemütlich; zu spärlich und es fühlt sich leer an. Finden Sie den süßen Punkt, an dem alles genau richtig erscheint.
- Farbe und Kontrast: Denken Sie daran, eine Sonnenbrille aufzusetzen. Sie möchten, dass die Sonne (Ihre Schrift) sich vom Himmel (Ihr Hintergrund) abhebt. Guter Kontrast lässt Ihren Text hervorstechen, ohne die Augen zu belasten.
Häufige Fehler vermeiden
Auch Profis können manchmal stolpern. Hier sind einige Fallstricke, die Sie meiden sollten.
- Übermäßige Verwendung von Stilen und Farben: Es ist, als würde man jedes Schmuckstück tragen, das man besitzt – zu viel Bling! Halten Sie es einfach. Zwei, vielleicht drei Schriftstile max. Und bei Farben gilt: Wenn Sie sich nicht sicher sind, ist weniger mehr.
- Wahl ungeeigneter Schriften für den Kontext: Haben Sie schon einmal ein ernstes rechtliches Dokument in Comic Sans gesehen? Ja, lassen Sie uns das nicht tun. Passen Sie die Schriftart an das Gefühl Ihres Inhalts an. Professionell, unterhaltsam, kantig – was auch immer die Persönlichkeit Ihrer Seite ist, es gibt eine Schriftart, die passt.
Technische Überlegungen
Wenn Sie tief in der Welt des Webdesigns stecken, ist die Auswahl der besten Schriften für Websites nicht nur eine Frage des Stils – es ist ein bisschen so, als wäre man ein Mechaniker unter der Motorhaube eines Autos. Es gibt einige technische Aspekte, die Sie berücksichtigen müssen, um alles reibungslos laufen zu lassen.
Web-sichere Schriften
Hatten Sie schon einmal den Moment, als eine Website auf dem Laptop Ihres Freundes völlig anders aussah? Genau das wollen wir hier vermeiden.
- Bedeutung der universellen Kompatibilität: Es ist wie ein Gericht zuzubereiten, das jeder essen kann, unabhängig von seiner Diät. Sie möchten eine Schriftart, die auf allen Geräten und Browsern gut aussieht.
- Beispiele für web-sichere Schriften: Dies sind die bewährten Schriftarten, auf die Sie sich verlassen können. Denken Sie an Arial, Times New Roman und Verdana. Sie sind wie die Jeans und das T-Shirt der Schriftwelt – einfach, zuverlässig und sie erledigen die Arbeit.
Leistung und Ladezeiten
Haben Sie schon einmal auf eine Website geklickt und es dauerte ewig, bis sie geladen wurde? Ja, Schriftarten können das. Sie können heimtückisch sein.
- Auswirkungen der Schriftwahl auf die Website-Geschwindigkeit: Einige Schriftarten sind pflegeintensiv. Sie sind wie diese Apps auf Ihrem Telefon, die Ihren Akku schnell leeren. Wählen Sie Schriften, die leicht sind und Ihre Seite nicht verlangsamen.
- Ästhetik und Effizienz ausbalancieren: Es ist wie das Packen für einen Urlaub. Sie möchten genug Kleidung mitnehmen, um gut auszusehen, aber nicht so viel, dass Ihr Koffer nicht mehr schließt. Finden Sie Schriften, die sowohl hübsch als auch praktisch sind.
FAQ zu den besten Schriften für Websites
Was macht eine Schriftart großartig für Websites?
Schriften sind wie die Kleidung, die Ihre Website trägt. Die besten für Websites sind klar, leserlich und passen zur Persönlichkeit Ihrer Marke. Denken Sie an Benutzererfahrung—eine gute Schrift macht das Lesen mühelos und angenehm.
Ob es sich um eine klassische Serifenschrift für einen Hauch von Eleganz oder eine saubere Sans-Serif für moderne Vibes handelt, sie muss zu Ihrem Site-Stil und Publikum passen.
Wie wähle ich die richtige Schrift für meine Marke aus?
Die Stimme Ihrer Marke ist einzigartig, richtig? Ihre Schrift sollte das widerspiegeln. Wenn Ihre Marke eher formell ist, neigen Sie zu anspruchsvollen Serifen wie Tisa oder Palatino.
Für ein modernes, zugängliches Gefühl sind Sans-Serifen wie Lato oder Open Sans Gewinner. Es geht darum, die Schriftart an die Persönlichkeit und Werte Ihrer Marke anzupassen.
Sind web-sichere Schriften noch relevant?
Oh, absolut! Web-sichere Schriften wie Arial, Georgia oder Verdana gewährleisten Konsistenz über verschiedene Browser und Geräte hinweg. Sie sind wie die zuverlässigen alten Freunde der Schriftwelt.
Aber keine Sorge, web-sicher bedeutet nicht langweilig. Mit der richtigen Gestaltung und Schriftartenpaarung können auch diese altmodischen Auswahlmöglichkeiten frisch und modern aussehen.
Kann die Schriftwahl die Ladezeit meiner Website beeinflussen?
Absolut! Schwerere Schriftdateien können die Dinge verlangsamen, was für die Benutzererfahrung ein großes No-Go ist. Bleiben Sie bei leichteren Schriften oder verwenden Sie Schriftartenoptimierungstechniken, um Ihre Seite flink zu halten. Denken Sie daran, eine schnell ladende Seite hält Besucher glücklich und engagiert.
Was ist der Unterschied zwischen Serifen- und Sans-Serif-Schriften?
Stellen Sie sich vor: Serifenschriften haben diese kleinen Füße am Ende ihrer Buchstaben, wie Merriweather oder Playfair Display. Sie sind klassisch, lesbar, perfekt für den Druck. Sans-Serifen, wie Roboto oder Inter, verzichten auf die Füße für ein saubereres, moderneres Aussehen.
Großartig für digitale Bildschirme, besonders auf mobilen Geräten.
Wie viele Schriften sollte ich auf meiner Website verwenden?
Weniger ist mehr, wenn es um Website-Typografie geht. Beschränken Sie sich auf maximal zwei oder drei Schriften. Eine für Ihre Überschriften (vielleicht etwas Fettes und Auffälliges) und eine andere für den Fließtext (etwas super Lesbares). Zu viele Schriften können Ihre Seite unübersichtlich machen und von Ihrer Nachricht ablenken.
Was sind die besten Schriften für die Lesbarkeit?
Für reine Lesbarkeit können Sie mit Sans-Serif-Schriften wie Helvetica oder Arial nichts falsch machen. Sie sind klar, unkompliziert und angenehm für die Augen, was sie perfekt für längere Leseabschnitte macht. Wenn Sie ein druckähnliches Gefühl erzeugen möchten, sind Serifenschriften wie Times New Roman oder Georgia großartige Optionen.
Wie wichtig ist die Schriftlizenzierung für die Webnutzung?
Super wichtig! Die Schriftlizenzierung ist wie das Regelbuch für die Verwendung von Schriften. Einige sind kostenlos überall verwendbar (danke, Google Fonts!), während andere eine Lizenz für die kommerzielle Nutzung benötigen. Überprüfen Sie immer die Lizenzierung, um rechtliche Kopfschmerzen zu vermeiden.
Beeinflusst die Schriftgröße die Zugänglichkeit der Website?
Definitiv. Die Schriftgröße ist ein großes Thema für die Zugänglichkeit. Zu klein, und es wird schwierig für die Leute zu lesen. Zielen Sie auf eine Größe, die über Geräte hinweg angenehm für die Augen ist. Und vergessen Sie nicht die mobilen Nutzer – ein responsives Design, das die Schriftgröße anpasst, ist der Schlüssel für die Zugänglichkeit.
Was sind die Trends bei Web-Schriften für dieses Jahr?
Trends ändern sich, aber dieses Jahr sehen wir viele fettgedruckte, persönlichkeitsgetriebene Schriften. Schriften, die auffallen und eine Aussage machen. Außerdem liegt ein großer Fokus auf Zugänglichkeit und responsivem Design – Schriften, die nicht nur gut aussehen, sondern auch auf jedem Gerät und für jeden Benutzer gut funktionieren.
Fazit
Und da haben wir es – der Vorhang fällt auf unser typografisches Abenteuer. Auf unserer Reise durch die Typografie-Landschaft haben wir die besten Schriften für Websites ermittelt, die nicht nur ins Auge fallen, sondern auch die Benutzererfahrung stärken und sicherstellen, dass die Markenidentität zur Geltung kommt.
- Wir haben das Rätsel der web-sicheren Schriften enthüllt – diese verlässlichen Verbündeten der plattformübergreifenden Kompatibilität.
- Wir haben das Biest der Ladezeiten gezähmt; Geschwindigkeit ist König.
- Wir haben die Feinheiten des responsiven Designs umarmt, um jedem Pixel auf jedem Bildschirm gerecht zu werden.
Denken Sie daran, Konsistenz ist Ihr Begleiter, und Zugänglichkeit ein unerschütterlicher Kompass. Lassen Sie uns nicht nur Trends nachjagen; stattdessen schaffen wir Meilensteine in der Typenhierarchie mit einem Augenmerk auf Lesbarkeit.
Also führen Sie diese CSS-Schriftartenstapel geschickt. Ihr Handwerk, eine Mischung aus Wissenschaft und Kunst, ebnet die digitalen Wege, die wir täglich beschreiten. Schriftarten sind mehr als nur Schrifttypen – sie sind die Stimme Ihres Inhalts. Jetzt lassen Sie Ihre Stimme widerhallen.
Ihnen hat dieser Artikel über Schriftarten für Websites gefallen? Dann sollten Sie sich auch den Artikel über Schriftarten für Google Slides ansehen.
Außerdem gibt es ähnliche Artikel zu Schriftarten für mobile Apps, Schriftarten für Blogs, Schriftarten für Zeitschriften und Schriftarten für Legasthenie.
Natürlich dürfen auch Artikel zu Schriftarten für Speisekarten, Schriftarten für PowerPoint-Präsentationen, Schriftarten für Infografiken und Schriftarten für Instagram-Beiträge nicht fehlen.
- Wie man Schriftarten zu Adobe Illustrator hinzufügt - Juli 8, 2024
- Das Facebook-Logo: Geschichte, Farben, Schriftart und Bedeutung - Juli 7, 2024
- So fügen Sie Photoshop Schriftarten hinzu - Juli 7, 2024